Visual Studio Codeを便利に使うために
VSCodeは、拡張機能が豊富です。
そのうちの一つ
日本語の拡張機能を、前回インストールしましたね。
ここでは、より便利にVSCodeを使うために、
基本設定と(お奨めの)拡張機能をみていきます。
VSCodeは、拡張機能が豊富です。
そのうちの一つ
日本語の拡張機能を、前回インストールしましたね。
ここでは、より便利にVSCodeを使うために、
基本設定と(お奨めの)拡張機能をみていきます。
VSCodeの基本設定を行います。
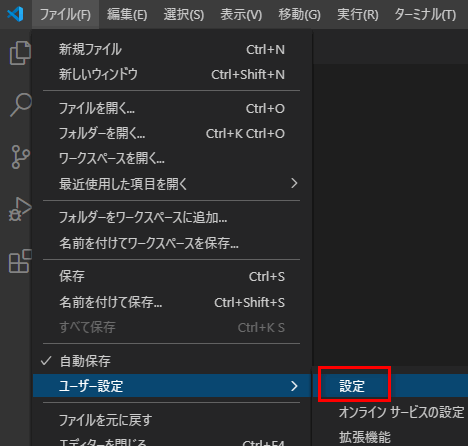
[ファイル]→[ユーザー設定]→[設定]。

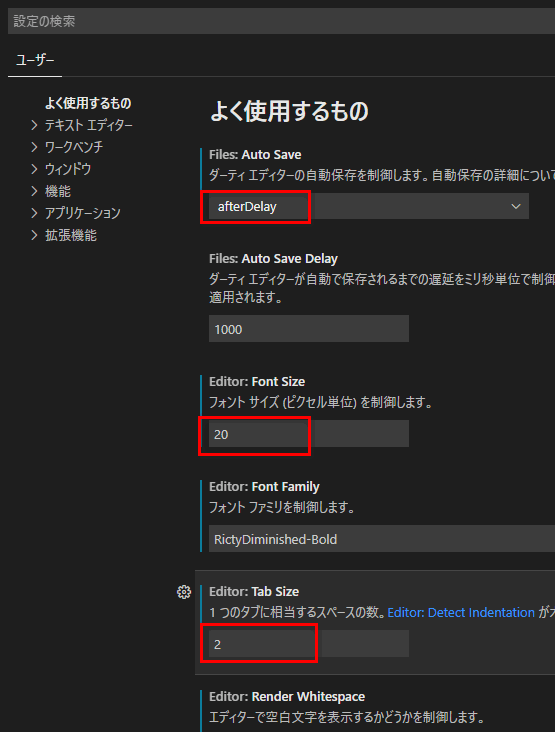
ここで、基本設定を行います。
各項目を見ながら、使いやすいように設定してください。
私のお奨めは、以下になります。

自動保存、フォントは大きく、タブは少なめ。
ま、各自のお好みで設定しましょう。
ちなみにですが、上記の設定はJSONファイル に反映されています。
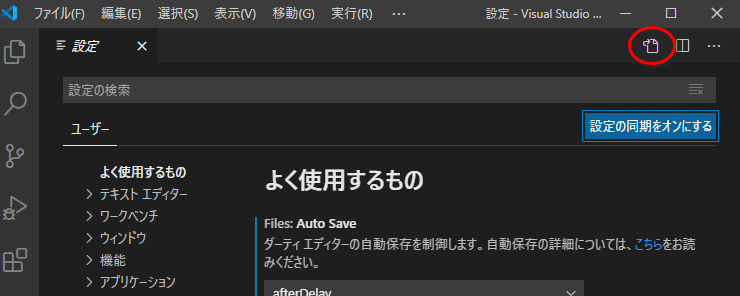
設定(JSON)を開いてみましょう。

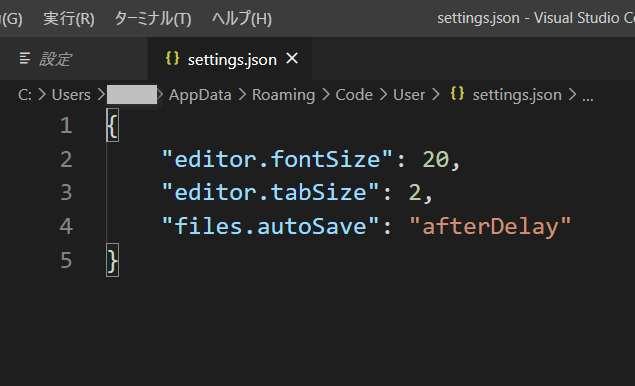
今行った設定が、テキストで書かれています。

逆に言うと、先ほどのGUI画面でなくて、
このテキストにJSON形式で設定を書けば、設定は反映されます。
JSONファイルから設定の追加を行います。
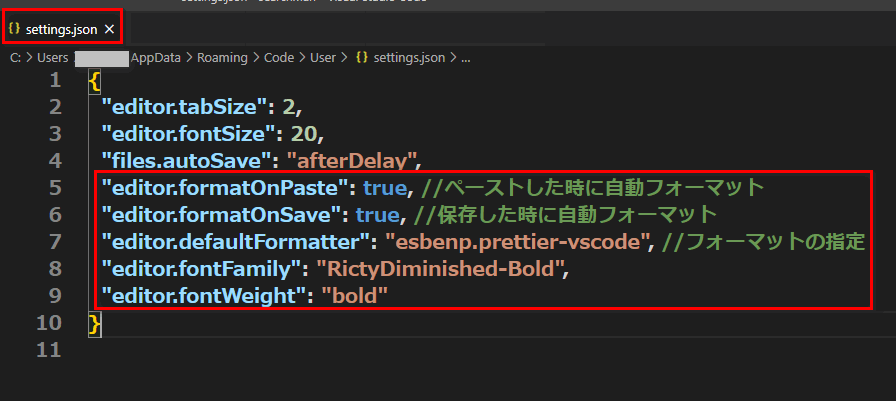
以下をコピーして、
"editor.formatOnPaste": true, //ペーストした時に自動フォーマット
"editor.formatOnSave": true, //保存した時に自動フォーマット
"editor.defaultFormatter": "esbenp.prettier-vscode", //フォーマットの指定
"editor.fontFamily": "RictyDiminished-Bold",
"editor.fontWeight": "bold",
settings.jsonファイルにペースト。

上記3行は、ペーストや保存時に、自動でソースを整形してくれます。
下記2行は、文字のフォントです。
このへんの設定は、検索で出てきますし、好みで設定しましょう。
VSCodeは、拡張機能が沢山あります。
前回、日本語の拡張機能をインストールしましたね。
ここでは、(html作るなら)必須のLive Serverをインストールします。
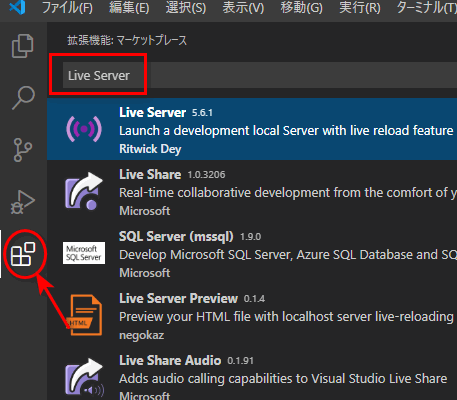
拡張ボタンをクリック。
入力窓にLive Serverを入れます。

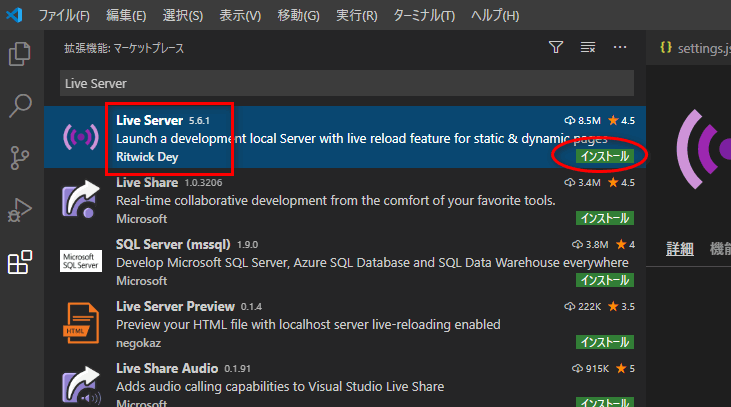
Live Serverを選択して、[install]をクリック。

Live Serverの使い方は、次回みていきましょう。
このような感じで、他の拡張機能もインストールできます。
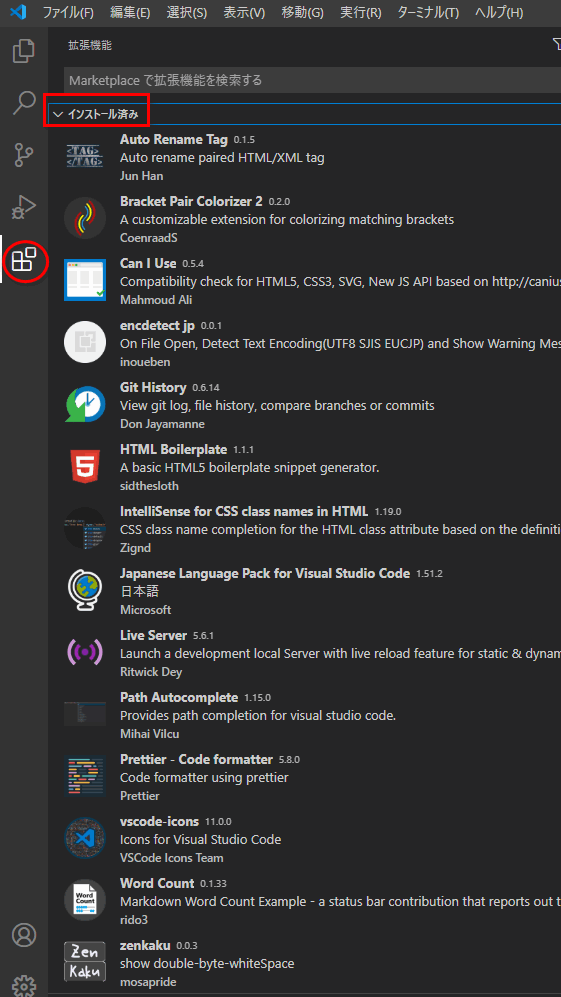
ちなみに、私は以下の拡張機能をインストールしています。

いずれもおススメです。よかったら真似して、インストールしましょう。
Copyright(c) 2005-2022 SearchMan Sato . All Rights Reserved. 特定商取引に基づく表示