フォルダーを開いて、ライブサーバーを使う
VSCodeは、色々な使い方があります。
ここでは、Webページ(htmlとJavaScript)作成時の
基本的な使い方をみておきましょう。
VSCodeは、色々な使い方があります。
ここでは、Webページ(htmlとJavaScript)作成時の
基本的な使い方をみておきましょう。
VSCodeは、フォルダー単位で作業しましょう。
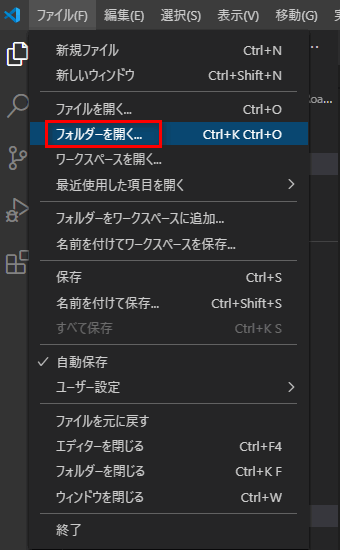
[ファイル]→[フォルダーを開く]。

ワークスペースもありますが、
私は、フォルダ単位が使いやすいと思います。
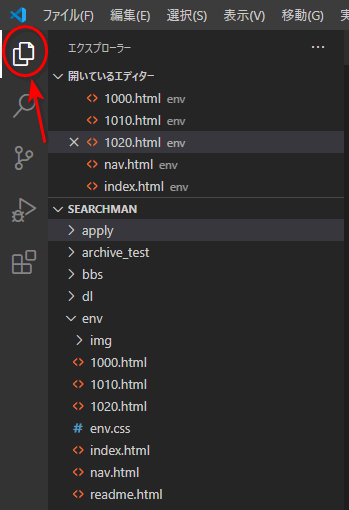
エクスプローラーボタンは、適宜、表示・非表示を切り替えると便利です。

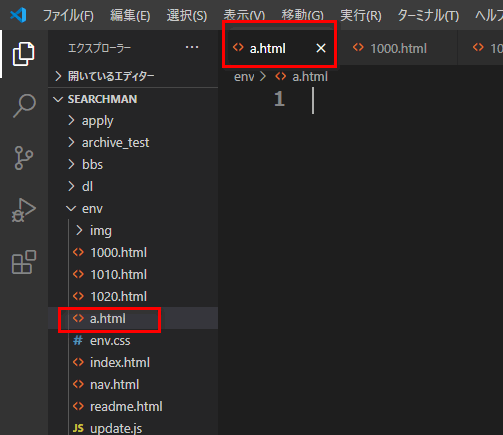
上記は、私のフォルダ。
各自、メニューや右クリックから、ファイルを作成しましょう。
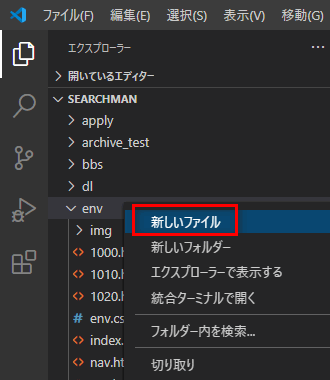
(フォルダを何か適当に指定して) htmlファイルを作成します。
フォルダに右クリック→[新しいファイル]。

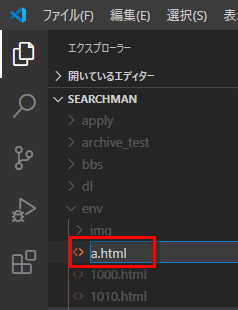
試しにa.htmlを作ってみます。

空のa.htmlが出来ましたね。

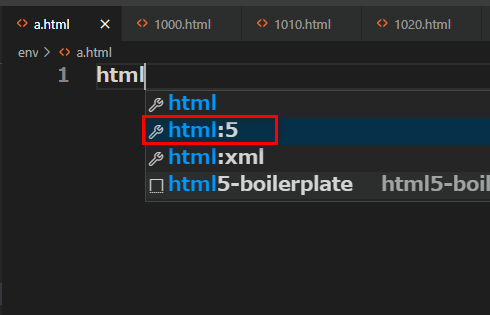
htmlと入力すると、アシストが出ます。
html:5を選びましょう。

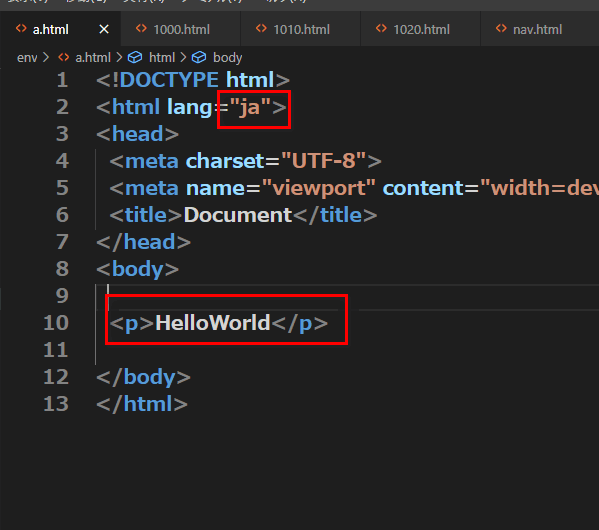
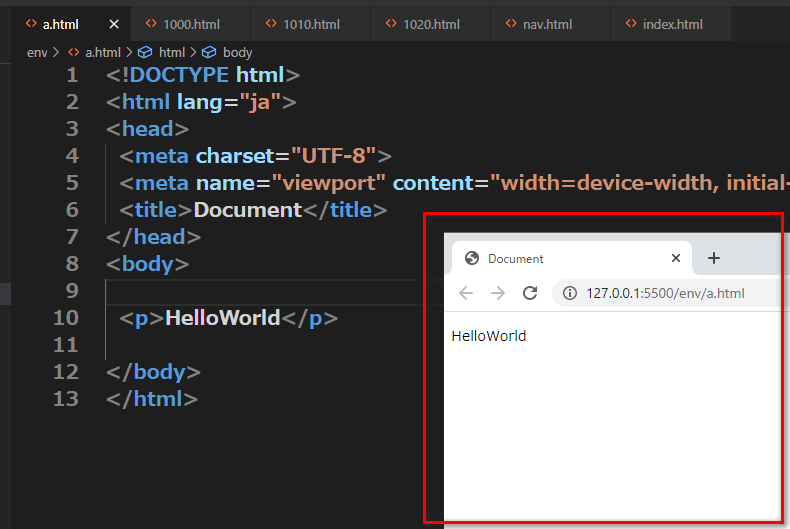
lang="ja"と<p>HelloWorld</p>と編集してみます。

上記は一例です。適当にhtmlファイルを作成しましょう。
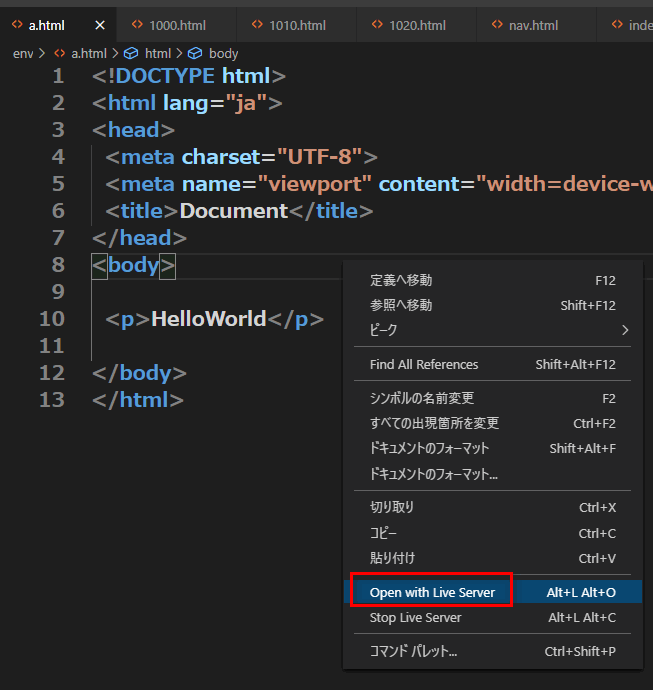
拡張機能でインストールしたLive Server で、プレビューします。
画面の右クリックから、Open with Live Server。

ブラウザが起動して、画面が表示されますね。

この後、VSCodeでhtmlを編集するたびに、
リアルタイムで画面を確認できるようになります。
Copyright(c) 2005-2022 SearchMan Sato . All Rights Reserved. 特定商取引に基づく表示