特にバックエンドの技術者へ。
今やWebの常識として、JSは学ぶべき。
バックエンド技術者(私含めて、苦笑)に多いですが、
ついつい、JavaScript(JS)を疎かにしていませんか?
確かに、JSは逆風の時代もありました。
でも、GoogleのAjax採用から流れは変わった。
近年のJavaScriptは凄いですよ。
色んなフレームワークも出て進化しているので、
Webサイト開発のほとんどが、JSの場合だってある。
さらには、JSONです。
JSONも、多く採用されだしている。
※JSON 【JavaScript Object Notation】
Webで扱われるデータ形式。JavaScriptと相性もよく、XMLに替わって急速に普及中。
そう。ここらで本腰入れて、
JavaScriptを学ぶべきでは?
ただし、ゼロから学ぶなら、
最新フレームワークより、まずはDOM操作+JSONです。
※DOM 【Document Object Model】
まあ、大雑把に言えば、htmlのことです。
何故なら、DOM操作+JSONを理解してないと、
(フレームワークの)
裏の仕組みもわからず、応用できません。
で、DOM操作+JSONですが、
例えば↓こんな感じが、出来るといいなあと。
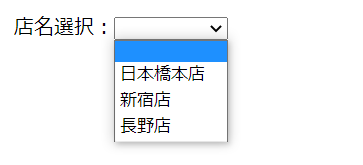
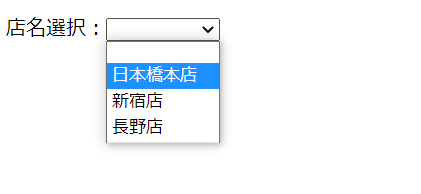
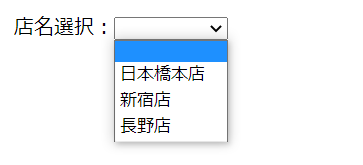
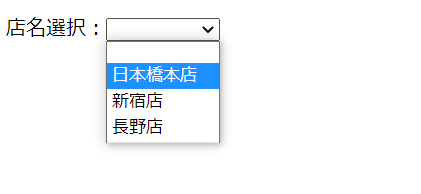
Webサイト(htmlファイル)
Web画面として、店名選択のリストボックスがある。

ちなみに、こちらが上記のhtmlソース。
(この単純なhtmlをJSで魔法のように変化させるのです)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>一覧画面</title>
</head>
<body>
<p>
店名選択:<select id="shopList">
<option value=""></option>
<option value="日本橋本店">日本橋本店</option>
<option value="新宿店">新宿店</option>
<option value="長野店">長野店</option>
</select>
</p>
<form name="purchaseForm" action="List.html">
<div id="menuList"></div>
</form>
</body>
</html>
JSONデータ
一方、店毎に以下のJSONデータがある。
{
"日本橋本店": [
{ "id": "001", "name": "りんご", "price": "300" },
{ "id": "002", "name": "みかん", "price": "400" },
{ "id": "004", "name": "梨", "price": "250" },
{ "id": "005", "name": "洋梨", "price": "230" }
],
"新宿店": [
{ "id": "002", "name": "みかん", "price": "400" },
{ "id": "003", "name": "ぶどう", "price": "300" },
{ "id": "006", "name": "柿", "price": "200" }
],
"長野店": [
{ "id": "001", "name": "りんご", "price": "200" },
{ "id": "007", "name": "甘栗", "price": "300" }
]
}
わかりますよね。
"key":"value"のJSON形式になっています。
上記のhtmlとJSONを前提で・・・・
上記のhtmlとJSONを前提として、
JavaScriptの基礎(DOM操作+JSON)を学ぶ。
では、続きいってみましょう。
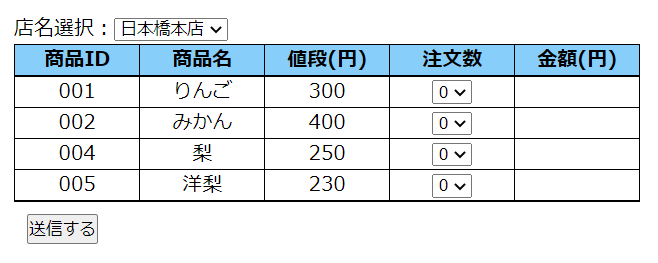
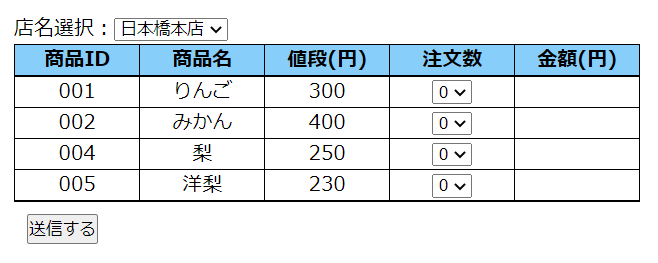
JSONデータを読み込んで一覧表作成
まずは、JavaScriptを使って、
リスト選択合致の一覧表を作ります。
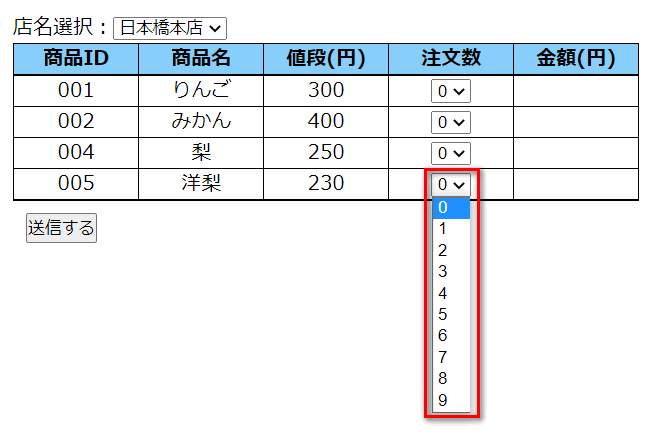
例えば、日本橋店を選択する。

日本橋店のJSONデータが読み込まれ、こんな一覧表示ができる。

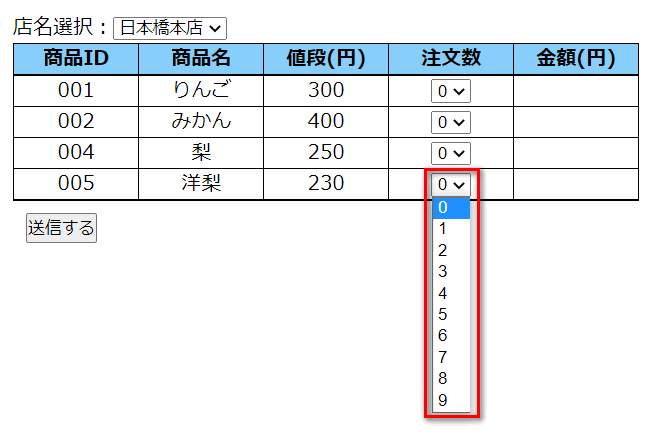
もちろん、セレクトボックスの数字は、
htmlべた書きはダメですよ。

任意の数字に対して、JavaScriptの繰り返し処理を使います。
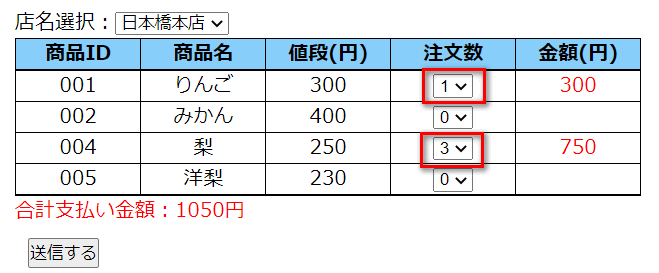
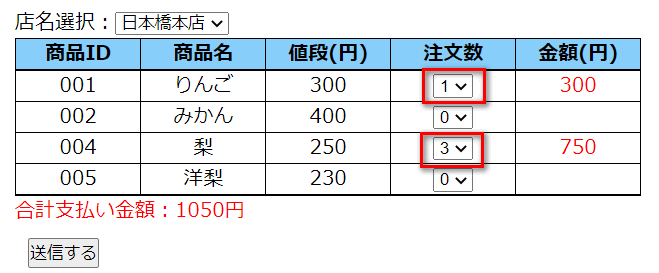
注文数を選んだら即反映
注文数を選んだら、金額と合計が即反映する。

「送信する」ボタンを押さずとも、注文数を変更した瞬間に、同一の画面で、
各商品の値段×注文数の金額と合計支払い金額が、計算され表示される。
この辺は、JavaScriptの醍醐味でしょうかね。
学ぶことは沢山あります
以上、簡単な画面変化ですが、
実際に作れば、沢山のことが学べる。
- JSのオブジェクト構造
- オブジェクトのメソッド
- JSONデータ
- 基本文法(繰り返し,条件分岐,配列)
- イベント処理
- 関数,無名関数,コールバック関数
作らなければ学べないですよね。
学びの詳細
では、上記の詳細を以下に記述します。
JSのオブジェクト構造
JavaScriptは、オブジェクト指向型の言語になります。
しかし、全てを学ぼうとすると、泥沼です(苦笑)。
そこで、最も使用頻度が高いwindow,document,eventを中心に学びます。
オブジェクトのメソッド
オブジェクトには、メソッドがあります。メソッドは、ざっくり言えば関数です。
例えばログを排出する、html要素を取得する、そんなメソッドがあります。
上記システムを作るためのメソッドを学びます。
JSONデータ
テキストデータになります。形式は、
上記JSONデータのような形式になります。
以前は、XMLが主に使われていましたが、直感的に理解し難い問題もあり、
今は、JSONデータが主流になりつつあります。
このデータの読み込み、展開方法を学びます。
基本文法(繰り返し,条件分岐,配列)
他の言語と同様に、JavaScriptの基本文法は、
繰り返し処理,条件分岐処理,配列になります。
リストボックスの作成を始め、たっぷり使いますよ。
イベント処理
画面に対して、何かアクションがあった場合、発生する処理です。
例えば、リストの値が変更する、ボタンがクリックされる等々です。
それらをイベントと呼び、その処理を学びます。
関数,無名関数,コールバック関数
他の言語同様、JavaScriptも関数が作れます。
ただ、JavaScriptでは、無名関数、コールバック関数と呼ばれる、
少々ややこしい(苦笑)関数も、頻繁に使います。
ここは初心者の躓きポイントです。ゆっくり学びましょう。
続きは、メルマガのアンケでご協力お願い致します。
いかがでしたでしょうか。
続きは、
メルマガのアンケで、ご協力をお願い致します。
ありがとうございました。
Copyright(c) 2005-2024 SearchMan Sato . All Rights Reserved.
特定商取引に基づく表示