特にバックエンドの技術者へ。
今やWebの常識、JavaScriptを学ぶ。
バックエンド技術者(私含めて、苦笑)に多いですが、
ついつい、JavaScript(JS)を疎かにしていませんか?
確かに、JSは逆風の時代もありました。
でも、GoogleのAjax採用から流れは変わった。
近年のJavaScriptは凄いですよ。
色んなフレームワークも出て進化し、
Webサイト開発のほとんどが、JSの場合だってある。
さらには、JSONです。
JSONも、多く採用されだしている。
※JSON 【JavaScript Object Notation】
Webで扱われるデータ形式。JavaScriptと相性もよく、XMLに替わって急速に普及中。
そう。ここらで本腰入れて、
JavaScriptを学ぶべきでは?
ただし、ゼロから学ぶなら、
最新フレームワークより、まずはDOM操作+JSONです。
※DOM 【Document Object Model】
まあ、大雑把に言えば、htmlのことです。
何故なら、DOM操作+JSONを理解してないと、
(フレームワークの)
裏の仕組みもわからず、応用できません。
で、DOM操作+JSONですが、
例えば↓こんな感じが、出来るといいなあと。
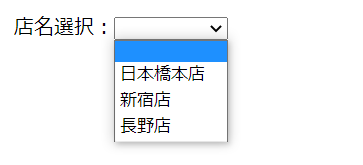
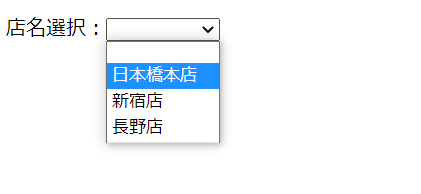
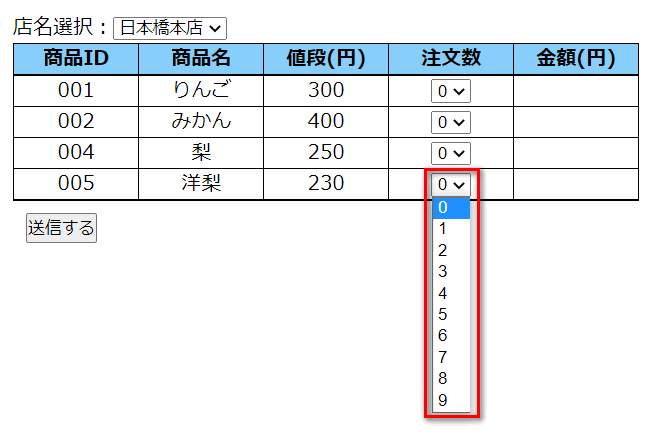
Webサイト(htmlファイル)
Web画面として、店名選択のリストボックスがある。

ちなみに、こちらが上記のhtmlソース。
(この単純なhtmlをJSで魔法のように変化させるのです)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>一覧画面</title>
</head>
<body>
<p>
店名選択:<select id="shopList">
<option value=""></option>
<option value="日本橋本店">日本橋本店</option>
<option value="新宿店">新宿店</option>
<option value="長野店">長野店</option>
</select>
</p>
<form name="purchaseForm" action="List.html">
<div id="menuList"></div>
</form>
</body>
</html>
JSONデータ
一方、店毎に以下のJSONデータがある。
{
"日本橋本店": [
{ "id": "001", "name": "りんご", "price": "300" },
{ "id": "002", "name": "みかん", "price": "400" },
{ "id": "004", "name": "梨", "price": "250" },
{ "id": "005", "name": "洋梨", "price": "230" }
],
"新宿店": [
{ "id": "002", "name": "みかん", "price": "400" },
{ "id": "003", "name": "ぶどう", "price": "300" },
{ "id": "006", "name": "柿", "price": "200" }
],
"長野店": [
{ "id": "001", "name": "りんご", "price": "200" },
{ "id": "007", "name": "甘栗", "price": "300" }
]
}
わかりますよね。
"key":"value"のJSON形式になっています。
上記のhtmlとJSONを前提で・・・・
上記のhtmlとJSONを前提として、
JavaScriptの基礎(DOM操作+JSON)を学ぶ。
では、続きいってみましょう。
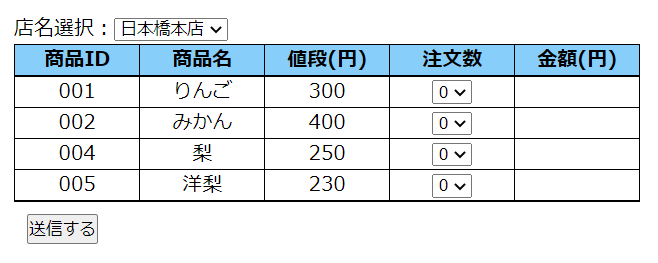
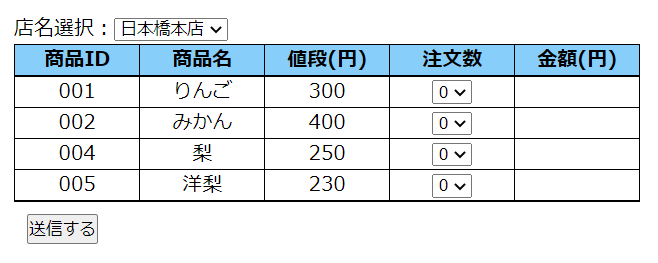
JSONデータを読み込んで一覧表作成
まずは、JavaScriptを使って、
リスト選択合致の一覧表を作ります。
例えば、日本橋店を選択する。

日本橋店のJSONデータが読み込まれ、こんな一覧表示ができる。

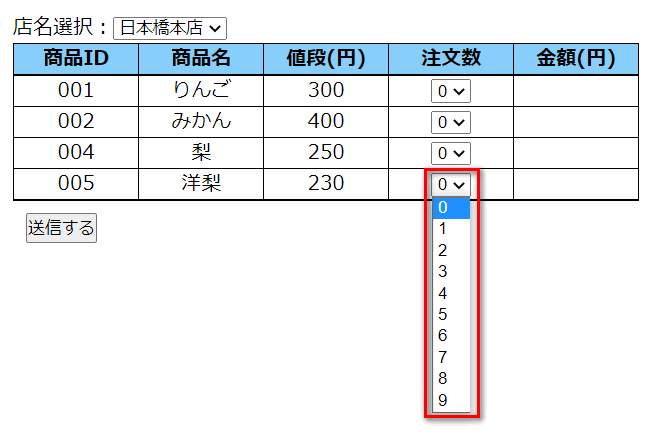
もちろん、セレクトボックスの数字は、
htmlべた書きはダメですよ。

任意の数字に対して、JavaScriptの繰り返し処理を使います。
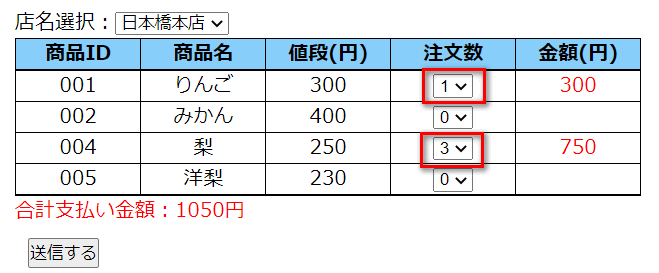
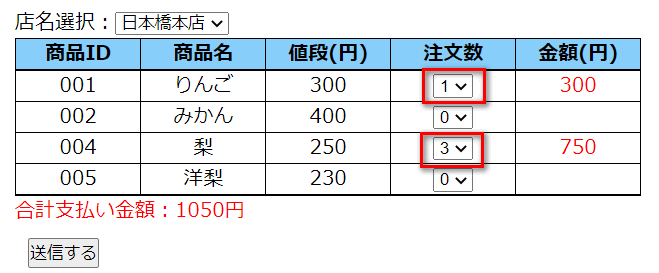
注文数を選んだら即反映
注文数を選んだら、金額と合計が即反映する。

「送信する」ボタンを押さずとも、注文数を変更した瞬間に、同一の画面で、
各商品の値段×注文数の金額と合計支払い金額が、計算され表示される。
この辺は、JavaScriptの醍醐味でしょうかね。
学ぶことは沢山あります
以上、簡単な画面変化ですが、
実際に作れば、沢山の学びがある。
- JSのオブジェクト構造
- オブジェクトのメソッド
- JSONデータ
- 基本文法(繰り返し,条件分岐,配列)
- イベント処理
- 関数,無名関数,コールバック関数
作らなければ学べないですよね。
学びの詳細
上記学びの詳細は、以下です。
JSのオブジェクト構造
JavaScriptは、オブジェクト指向型の言語になります。
しかし、全てを学ぼうとすると、泥沼です(苦笑)。
そこで、最も使用頻度が高いwindow,document,eventを中心に学びます。
オブジェクトのメソッド
オブジェクトには、メソッドがあります。メソッドは、ざっくり言えば関数です。
例えばログを排出する、html要素を取得する、そんなメソッドがあります。
上記システムを作るためのメソッドを学びます。
JSONデータ
テキストデータになります。形式は、
上記JSONデータのような形式になります。
以前は、XMLが主に使われていましたが、直感的に理解し難い問題もあり、
今は、JSONデータが主流になりつつあります。
このデータの読み込み、展開方法を学びます。
基本文法(繰り返し,条件分岐,配列)
他の言語と同様に、JavaScriptの基本文法は、
繰り返し処理,条件分岐処理,配列になります。
リストボックスの作成を始め、たっぷり使いますよ。
イベント処理
画面に対して、何かアクションがあった場合、発生する処理です。
例えば、リストの値が変更する、ボタンがクリックされる等々です。
それらをイベントと呼び、その処理を学びます。
関数,無名関数,コールバック関数
他の言語同様、JavaScriptも関数が作れます。
ただ、JavaScriptでは、無名関数、コールバック関数と呼ばれる、
少々ややこしい(苦笑)関数も、頻繁に使います。
ここは初心者の躓きポイントです。ゆっくり学びましょう。
JavaScript基礎講習の目次
そんな学びを踏まえつつ、かつ、
単純なhtmlから一覧表・注文数・金額・合計が自在に動くまで、
JavaScriptで進化させる手順を講習にしてみました。
目次は以下の通りです
- ツールの準備と進め方
- 初期htmlとJSON
- JSなしhtmlベタで
- JavaScriptでhtmlを書き直す
- JavaScriptの基本文法
- 注文数の変化を感知する
- 変化した注文数を取得する
- 注文数の変化を他に反映
- 変化する金額を表示する
- 合計金額を都度表示する
- 選択した店名を取得する
- 店名変更に一覧表を対応
- JSONデータを読み込む
- 一覧表再作成の準備
- 非同期通信の違いを試す
- テンプレートリテラル
- JSONデータを画面で計算
講習の運営方法
上記が講習内容です。
JSゼロのhtmlから一つずつ、
JSの基礎を学び部品を組み上げて作ります。
なお、以下が講習の運営方法になります。
申込み検討の方は、引き続きお読みください。
PCだけご用意ください
受講に必要なツール(VSCode)のインストール方法や使い方は、
全て動画でご用意しています。
受講にあたっては、PCだけあればOK。
WindowsかMacどちらかのPCで大丈夫です。
質問には全て私が答えます
Webテキストに沿って勉強を進めていきます。
もしかすると、何かの理由でエラーが発生したり、
講習がうまく進まない場合もあるでしょう。
そんな場合は、全て私が直接お答えいたします。
そのために、私も同様の環境と質問掲示板も用意しました。
ですので、どんな下らないことも質問してください。
エラー、トラブル、意味不明、悩むことなく前に進めます。
※ただし、以下の質問期間があります。それだけはご注意ください。
質問期間:2022年2月28日
講習の申込みから受講までの流れ
講習は、メールとホームページ(の動画)で行います
講習は、基本的に全てメールとホームページ(の動画)上で行います。
講習を申込みされると、メールで「講習専用サイト」をご案内いたします。
アナタは、そのサイトをご覧頂き、講習を受講していただきます。
申込みの翌日から、メールが17日間連続で届きます
講習申込み翌日から、(要点を記した)講習メールが17日間配信されます。
講習メールとサイトの内容は、1日20分~30分程度で済むように工夫してあります。
時間が無いアナタにとっても、効率よく勉強できるように設計してあります。
合計8~12時間の講習です
1日20分~30分程度のメールが17日間配信されます。
合計8~12時間です。毎日講習を受けて頂いてもOKですが、まとめて受けて頂いてもOKです。
アナタの生活パターンにあわせて受講してください。
迷った場合は、すぐに質問できます
いつでも受講者専用掲示板に質問することができます。
私は、その掲示板を毎日チェックしているので、最低でも1日~2日後には回答を見ることができます。
(ただし、上記の質問期間はご注意ください)
今回の講習、特にお奨めの方
今回の講習は、特に以下の方にお奨めです。
- Webサイトを扱う方
- JavaScript知識を更したい方(今でも入力チェックと思っている方)
- Webデザイナーと話をする方
- フロントエンジニアと話をする方
- バックエンドを主業務でやってきた方
- 趣味や副業でパッパと簡単な画面動作を作りたい方
仕事でも趣味でも、今やサイトの常識JavaScriptを覚えて損はありません。
この機会に、ゼロから動かしてみましょう。
受講者の感想もお聞きください
<T.Sさん>
JavaScriptおよびJSONの扱い方を段階的に説明されており、とても分かりやすかったです。
データベースから,JSONデータの作成方法をご指導いただければ,なお現実的になると思いました。
(ま、その部分は、少しJSと離れてWebAPIの講習など考えます by サーチマン佐藤)
<K.Hさん>
引っかかり所や難しいところの割り切りなど、都度アナウンスしてもらえているので、気持ち的にモヤモヤせず一気に進められました。
スイスイ進んだので今はわかった感じではいますが、まだ自分のものになっていないので、もう一度最初からやってみたいと思います。
またよろしくお願いします。
<K.Kさん>
恥ずかしながら、JavaScriptの知識を十数年前のまま更新できていなかったので、今回申し込みました。
10年ほど前からWordPressとともに使うケースが多かったのでjQueryに頼りきりだったせいもありますが。
こんなに簡単にJSONを非同期で読み込めるのかと衝撃を受けました。
これを機に改めて学び直そうと思います。
ありがとうございました。
<K.Sさん>
今回も少しずつ進めて行く丁寧な講習でわかりやすかったです.
コンソールログで使用していた変数を再利用する所が,無駄な記載が無く良いと感じました.
しばらくすると忘れるので復習をしていきたいと思います.
ありがとうございました.
<K.Gさん>
始めはチンプンカンプンでしたが、動画のみに集中したらよく分かり始めました
何回も観なおして消化したいです
<T.Tさん>
現場を離れて約7年。JavaScriptは10年以上ぶりでしたが、分かりやすい講習でとても楽しめました。
昔のJavaScriptの印象は、HTMLに組み込むとコードは読みにくくなるし、動作は捉えにくいしであまり良いものではありませんでした。
でも今のJavaScriptは読みやすいし、イベントリスナーまで使えるしでかなり有能な言語になってるなと感じました。
文法的にはPythonなどよりは馴染みがあるので、また続編があれば受講してみたいと感じました。
やっぱりプログラムはおもしろい。有意義な時間をありがとうございました。
<T.Wさん>
有難うございました。
昔を思い出しながら楽しく学習でき、特に実際に使える題材なのでよく理解することができました。
次はデータ送信後のDB更新を題材にお願いします。
<T.Iさん>
今回は感動しました。
最初は、べたHTMLでの冗長なプログラミングが続き、
途中この時点では(次の展開を知らないため)一瞬怪しさを感じたのですが、
その後に綺麗に統合され、洗練され、最後は一本のjsにまとめられる見事なシナリオでした。
全体が起承転結の物語になっていて、めでたしめでたし、という感じです。
<K.Rさん>
流れがあって、よく理解できました。
動画で講習っていうのも良かったです。
こちらのソースを応用し、お店の選択からすべてJSON読み込みに改修してみます。
有難うございました!
講習が期待外れだった場合
講習購入後、アナタの役に立たないのなら、
講習費をいただくのは、私の本意ではありません。
従って、この講習は6か月間の返金保証を行います
返金要求方法は簡単です。
アナタが気にいらない場合、申込されるとメールが届きますので、
そのまま返信で返金要求してください。
お申込みはこちら
JavaScript基礎講習
申込み受付期限:2月27日まで
12,100円 です。
以下から決済手段をお選び下さい。
銀 行 振 込
入金後(24h以内に)コンテンツを送付します。
即ダウンロードできます。
※
カード決済での注意点をご一読ください。
追伸:ひと昔前とサイトの作り方が変わった
一昔前(特にJS不遇の時代)と、 サイトの作り方が随分と変わってきている。
「フロントはデザインだろ」みたいな意識が、
もし、アナタにあるのなら、全然違うのです。
実は、数年前まで、私自身も、
フロントを軽く見ていた(すっ、すみません汗)。
でもね、その著しい進歩を見れば、 私も「こりゃ,いかん」と思って、
実は、コツコツ勉強してみた(汗)。
最新フレームワークより、まずはDOM操作+JSONです。
この基礎を学ばないと、(フレームワークで)応用が効かない。
その過程を講習にしてみました。
基礎が詰まっているので、完成したソースは、
今後のアナタの財産になるはずです。
SE人生、Web画面とは一生の付き合いです。
末永く使ってくださいね。
ではでは。またお会いしましょう。
ありがとうございました。
サーチマン佐藤
Copyright(c) 2005-2024 SearchMan Sato . All Rights Reserved.
特定商取引に基づく表示